سرعت سایت چیست؟

سرعت سایت نشان میدهد که کاربران چقدر سریع قادر به دیدن محتوا و تعامل با محتوا هستند. سرعت سایت درواقع مجموع سرعت صفحات است. هرچه سرعت صفحات بالاتر باشد سرعت کل سایت نیز بالاتر خواهد بود.نرخ تعامل کاربر بک عامل مهم در سئو سایت محسوب میشود.
سرعت صفحه شامل دو بخش است: سرعت بارگذاری صفحه و سرعت پاسخگویی سرور
منظور از سرعت بارگذاری صفحه، میزان زمانی است که محتوای یک صفحه از سایت به صورت کامل بارگذاری میشود و منظور از سرعت پاسخگویی سرور، میزان زمانی است که از درخواست مرورگر تا شروع ارسال دیتا از سمت سرور به طول میانجامد.
سرعت سایت یکی از بخش های بسیار مهم سئو تکنیکال است که باعث می شود نتیجه آن را نیز در سئو داخلی وب سایت مشاهده کنید.
تحقیقات و آمارها نشان میدهد تقریبا نیمی از کاربران وقتی وارد یک سایت میشوند انتظار دارند آن سایت در عرض ۲ ثانیه یا کمتر لود شود و اگر انتظارشان در عرض ۳ ثانیه برآورده نشود سایت را ترک میکنند. میتوانید اثرات نامطلوب آن در سایت خودتان را حدس بزنید. درست است؟
نحوه لود صفحه سایت چگونه است؟
نحوه لود صفحه سایت را میتوان به چند مرحله تقسیم کرد:
1. بارگیری صفحه زمانی شروع میشود که کاربر روی یک لینک کلیک کند، فرمی را ارسال کند یا URL را در مرورگرخود تایپ کند. درنتیجه کاربر درخواستی را از طریق شبکه به سرور ارسال میکند.
2. درخواست برای پردازش به سرور میرسد. ممکن است شروع به پردازش به دلیل زیاد بودن درخواستها یا عوامل دیگر مدتی طول بکشد.
3. سرور پردازش را به پایان میرساند و پاسخ HTML را از طریق شبکه به مرورگر کاربر ارسال میکند. این مرحله گاهی اوقات به عنوان شروع پاسخ یا بایت اول شناخته میشود.
4. مرورگر کاربر پاسخ HTML را دریافت میکند و شروع به پردازش Document Object Model یا DOM میکند.
5. بارگیری DOM به پایان میرسد. با استفاده از DOM، مرورگر کاربر شروع به ارائه صفحه میکند و روند بارگیری صفحه تمام میشود
تست سرعت سایت چیست؟
این تست برای بهبود بخشیدن به سرعت سایت شما، با کمک شناسایی مواردی که در وبسایت شما سریع، کند، بیش از حد بزرگ و… هستد طراحی شده است.
عوامل دخیل در سرعت سایت
دانستن این مساله که دقیقا چه فاکتورهایی بر سرعت سایت شما اثر میگذارند، به شما کمک میکند تا بتوانید آنها را بهتر و سریعتر مدیریت کرده و سرعت صفحات سایت خودتان را بهبود ببخشید.
برخی از این عوامل را بررسی میکنیم:
سرعت سرور (هاستینگ)
یکی از مهمترین عوامل در سرعت لود سایت شما، سرعت و نوع سرور شماست. سایتهای کوچکتر معمولا از سرور اشتراکی استفاده میکنند اما سایتهای بزرگتر خیلی اوقات نیاز به سرور اختصاصی دارند. در انتخاب سرور مدت زمان در دسترس بودن بدون قطعی، شبکههای CDN، نوع سرور، شرکت ارائه دهنده خدمات و…حائز اهمیت هستند.
سایز و نوع فایلهای سایت
هرچه تعداد و حجم فایلهایی که در سایت بارگزاری میکنید بیشتر باشد سرعت لود سایت شما بیشتر خواهد بود. چرا که برای لود شدن فایلها زمان بیشتری نیاز است. فایلهای HTML، CSS و جاوااسکریپت خود را فشردهسازی کنید. با بهینهسازی کدها (کاهش فضای خالی و از بین بردن دستورات اضافی)، میتوانید سرعت سایت خود را به طور چشم گیری افزایش دهید. حجم کدهای جاوااسکریپتی را کاهش دهید و آنها را به آخر کد خود منتقل کنید. حجم عکس ها، ویدیوها و مدیاهای خود را تا حد ممکن فشرده کنید.
حجم ترافیک
بعضی سایتها پهنای باند مشخصی دارند. پهنای باند به میزان دیتایی گفته میشود که در طول یک مدت زمان مشخص منتقل میشود. داشتن حجم بالای ترافیک قطعا نشانهی خوبی است. اما هاست شما باید توانایی مدیریت آن را داشته باشد. با داشتن یک هاست خوب سرعت پاسخ سرور شما نیز کاهش مییابد که مهمترین بخش افزایش سرعت سایت است.
پلاگینهای سایت
پلاگینهای بیشماری برای وردپرس وجود دارند که اتفاقا بسیارهم کاربردی هستند، اما استفاده بیش از اندازه از آنها باعث میشود سرعت سایت تا حد چشم گیری کاهش پیدا کند. پلاگینهایی که دیتابیس را درگیر میکنند قطعا سنگینتر هستند و سرعت بیشتری از سایت طلب میکنند.
کش مرورگر
کش مرورگر میتواند اطلاعات زیادی را در خود نگه دارد، از این رو وقتی کاربری مجددا وارد سایت شما میشود، دیگر نیازی نیست که منتظر بارگذاری کل صفحه و سایت بماند. این مساله میتواند باعث کاهش زمان بارگذاری و افزایش سرعت سایت گردد. با استفاده از کش مرورگر میتوانید تعیین کنید که در چه فواصل زمانی مرورگر آپدیت شود و شما هم بروزرسانیهای خود را در همان فواصل منتشر کنید. به اینصورت در سایر زمانها که در سایت بروزرسانی ندارید، نیازی نیست تا در مرورگر کاربر کل وبسایت مجددا بارگیری شود.
ابزارهای تحلیل سرعت سایت
تست سرعت سایت با Pingdom

ابزاری قوی در زمینه تست سایت است که به مدیران سایتها امکان دریافت اطلاعات و گزارشات خاص از عملکرد و سرعت بارگذاری صفحات وب را میدهد. این سیستم اساسا یک سیستم مانیتورینگ است که به شکل آنلاین برای تست سرعت وب سایتها در دسترس قرار گرفته است و آمار بسیار خوبی از عملکرد صفحات سایتها را ارائه میکند.
تست سرعت سایت با WebPageTest

این ابزار کاربردی بر اساس تستهای مختلف عملکردی خود، مانند تستهای TTFB، فشردهسازی، کش کردن، استفاده مؤثر از CDN و موارد مشابه، از A تا F به وبسایت شما امتیاز میدهد.
گزارش WebPageTest در هشت بخش شامل خلاصه گزارش، جزئیات، مرور عملکرد، جزئیات بارگذاری محتوا، اسکرینشاتها و همچنین دو بخش آنالیز تصاویر و نقشه سرعت بارگذاری اجزای مختلف برگه مورد نظرارائه میشود.
تست سرعت سایت با PageSpeed Insights

یک ابزار خوب گوگل برای تست سرعت بارگذاری سایت میباشد، دو نمره برای سرعت سایت شما در نظر میگیرد، یک نمره مربوط به سرعت سایت شما در محیط دسکتاپ و یک نمره دیگر در دستگاههای گوشی به شما ارائه میدهد. پس از بررسی صورت گرفته از طریق این ابزار گوگل، رتبه سایت شما از ۱ تا ۱۰۰ امتیازبندی میشود و عدد بالا به معنی آن است که سرعت سایت شما بهینه است. و رتبه بالای ۸۵ نشاندهنده بالا بودن سرعت سایت است. هم نسخه دسکتاپ و هم نسخه موبایلی وبسایت شما را آنالیز کرده و توصیههای لازم را نیز ارائه میکند.
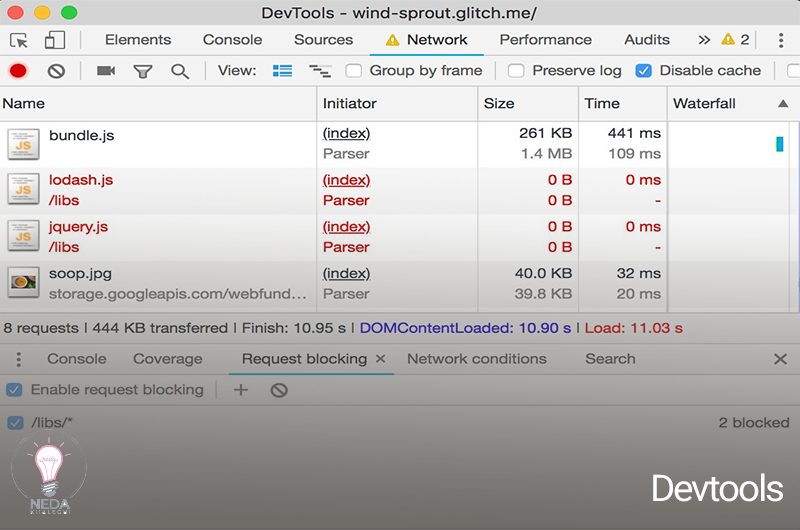
Devtools

این ابزار متفاوتترین ابزار تست سایت است و خصوصیاتی دارد که هیچ یک از ابزارهای بالا نیز ندارند. یکی از مهمترین ویژگی این ابزار نمایش آمار دقیقتر برای کاربران ایرانی است چرا که ابزار Devtools در مرورگر گوگل کروم مستقر شده و شما میتوانید با لوکیشن ایران سرعت سایت خود را تست کنید، در هیچ یک از ابزارهای بالا لوکیشن ایران وجود ندارد، البته سرعت اینترنت شما هم گاهی در نتایج دخیل میشود.
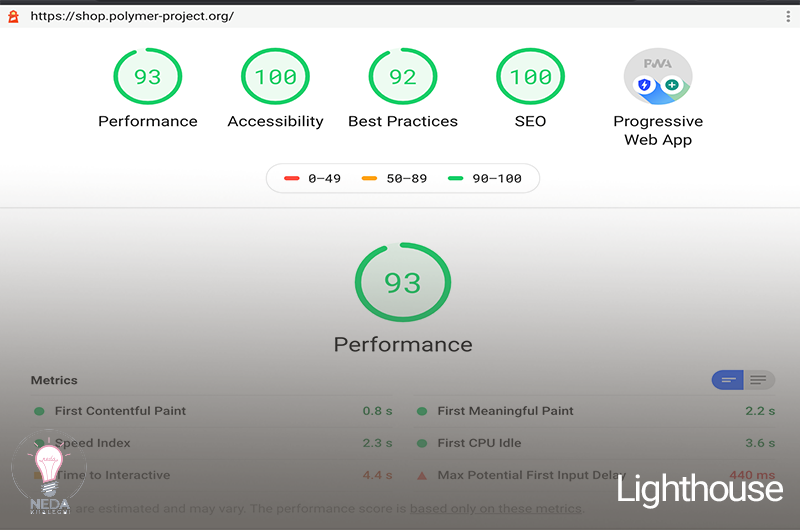
تست سرعت سایت با Lighthouse

این ابزار علیرغم سادگی، ویژگیهای پیشرفتهای نیز دارد . با استفاده از کلیدهای میانبر در هر زمانی که بخواهید میتوانید آن را اجرا کنید. گوگل در جدیدترین بهروزرسانیهای خود امکان نمایش جزئیات بارگذاری سایت را به نمودار آبشاری DevTools اضافه کرده است. از این طریق بهراحتی و با جزئیات دقیق میتوانید ببینید که بارگذاری چه مواردی بیشتر وقت میگیرد. برای استفاده از این قابلیت به زبانه Performance بروید و با استفاده از کلید ترکیبی Ctrl + E فرآیند تست را آغاز کنید. پس از چند ثانیه با فشردن دکمه Stop میتوانید گزارش تست را در بخشهای مختلف این قسمت مشاهده کنید.
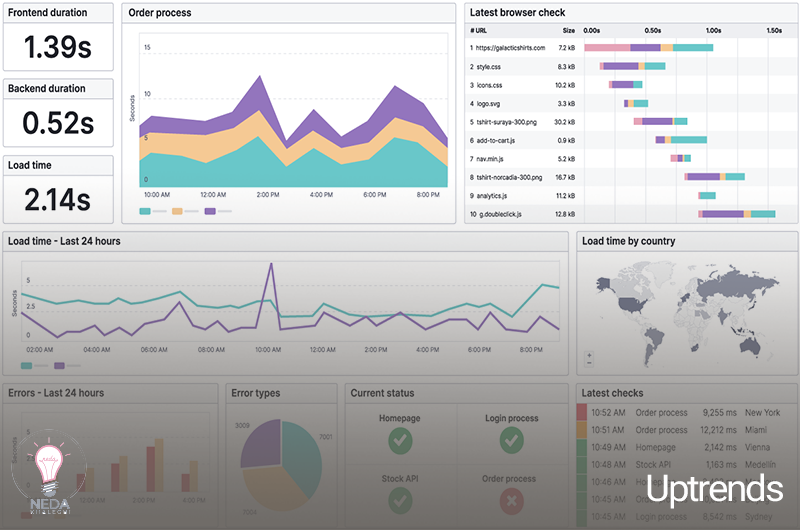
تست سرعت سایت با Uptrend

ابزاری برای کنترل آپتایم و عملکرد وبسایتها، سرورها و APIهای شما است.
این ابزار از فناوری پروتکلهای مختلف برای مانیتورینگ وبسایت و سرور از جمله SMTP، POP3، IMAP، HTTP/HTTPS، FTP، SQL و MySQL پشتیبانی میکند.
بهطور خودکار ایمیلهایی را که حاوی گزارش داشبورد است، به صورت PDF یا فایل اکسل برای گیرنده مورد نظر ارسال میکند.
میتوانید uptime APIسایت خود را کنترل کرده و call APIها را تنظیم کنید تا دادههای پاسخ آن را بررسی نمایید.
همچنین این برنامه آنلاین میتواند تراکنشهای چند مرحلهای مانند لاگین، جستجو، خریدها و فرمها را مانیتور کند.
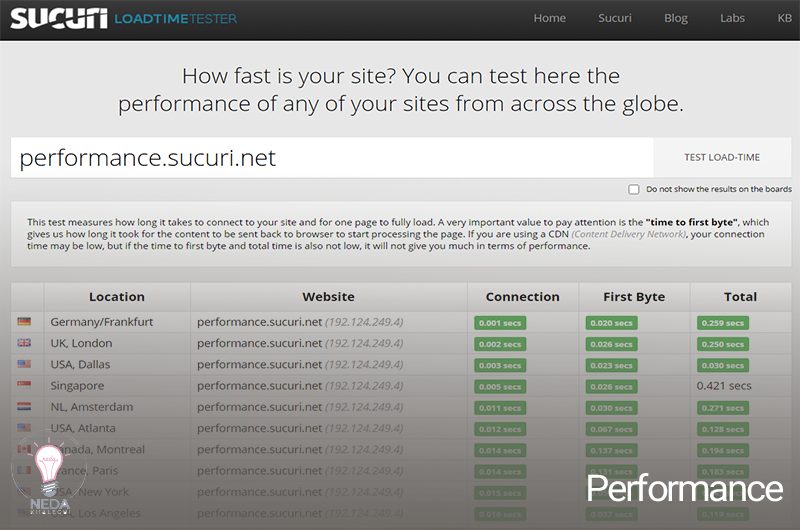
تست سرعت سایت با Performance

ابزار آنلاین تست سرعت سایت است که میزان زمان اتصال شما را به سایتتان و بارگیری کامل هر صفحه مشخص میکند. در آن میتوانید عملکرد سایتهای خود را از هر کشور تست کنید.
مدت زمان درخواست اتصال HTTP مشتری به اولین بایت صفحه وب را که توسط مرورگر شما دریافت میشود، اندازهگیری میکند. میتوانید زمان سرور را برای پاسخ به درخواست داده ساخته شده از دستگاه دیگر تحلیل کنید.
تست سرعت سایت با Gtmetrix

یکی از ابزارهای آنلاین قوی و پرطرفدار است مخصوصا در ایران طرفداران زیادی به این سایت سر میزنند و وب سایت خودشان را مورد ارزیابی قرار میدهند. Gtmetrix در نسخه جدیدش که در نوامبر 2020 منتشر شد، سعی کرده بیش از پیش برحسب الگوریتم Google Lighthouse فعالیت داشته باشد، که سیستم امتیاز دهی آن بر اساس فاکتورهای Accessibility، Performance، SEO، Best Practices و PWA است.
Gtetrix جدید دارای دو قسمت اساسی است:
1.قسمت GTmetrix Grade که دو نمره اصلی Performance و Structure را بیان میکند.
2.قسمت Web Vitals که سه معیار Largest Contentful Paint، Total Blocking Time، Cumulative Layout Shift را مورد سنجش قرار میدهد.
نمره اصلی عملکرد سایت یا همان GTmetrix Grade به صورت کیفی و با حروف A – F بیان خواهد که که A بهترین حالت و F بدترین حالت است. این نمره به اندازه ۷۰ درصد به امتیاز Performance و به مقدار ۳۰ درصد به امتیاز Structure بستگی دارد. درواقع در این آپدیت هم معیار های ساختاری سایت در نظر گرفته میشود و هم تجربه کاربر که با توجه به درصدهای بیان شده هم میتوان بیان کرد که میزان کارایی و عملکرد و در نتیجه تجربه کاربر بسیار پر اهمیتتر از ساختار خود سایت است.
افزونه های افزایش سرعت سایت
W3 Total Cache

افزونه W3TC با بیش از ۱ میلیون نصب فعال یکی از بهترین فریم ورکهای بهینهسازی عملکرد وبسایت وردپرسی شناخته میشود. پلاگین W3 total cache با افزایش کارایی وبسایت و کاهش زمان لود وب سایت باعث میشود کاربر با سرعت بیشتری محتوای سایت شما را ببیند.
ویژگیهای اصلی:
• سازگاری با هرگونه سرور
• قابلیت کش همه جانبه
• استفاده از قابلیت CDN
• پشتیبانی از نسخه موبایل
• استفاده از قابلیت lazy loading
• تنظیمات پیشرفته برای تعیین متدهای کش کردن
• دارای ویژگیهای امنیتی برای افزایش امنیت سایت
Wp Rocket

این افزونه یکی از محبوبترین و معروفترین افزونههای افزایش سرعت وردپرس است. شما تنها با نصب و فعالسازی این افزونه دیگر نیاز به هیچگونه کدنویسی برای بهبود سرعت سایت خود نخواهید داشت و تنها با چند کلیک ساده و انتخاب آپشنها و امکاناتی که در این افزونه وجود دارد میتوانید سرعتتان را به راحتی افزایش دهید
ویژگیهای اصلی:
• کش کردن صفحات سایت
• استفاده از خزندگان برای پیش بارگذاری کش و ایندکس شدن بهتر صفحات در موتورهای جستجو
• قابلیت فشردهسازی قوی کدها
• استفاده از قابلیت lazy loading
• رابط کاربری آسان
• بهینهسازی پایگاه داده
• قابلیت پشتیبانی از سایتهای چند زبانه و افزونه WPML
• انطباق کامل با افزونه فروشگاه ساز ووکامرس.
Wp-Optimize

از بهترین افزونههای بهینهسازی دیتابیس وردپرس است. همانطور که در مطالب مقاله هم گفته شد، بهینهسازی دیتابیس از جمله فعالیتهای مهم در بهینهسازی سرعت سایت است. اغلب وبستران با انجام دستی این کار از طریق php my admin آشنایی ندارند. در این زمان است که افزونه گفته شده به خوبی میتواند نیاز این عزیزان را برطرف کند.
این افزونه تمامی موارد اضافی از جمله کامنتهای اسپم، آیتمهای حذف شده و… را از دیتابیس شما پاک میکند و باعث بهبود سرعت سایتتان میشود.
Smush it

اگر سایت خود را در ابزار Gtmetrix و یا دیگر ابزارها بررسی کنید، متوجه میشوید که قسمت اعظمی از کندی سرعت آن مربوط به تصاویر شماست. افزونههای مختلفی برای کاهش حجم تصاویر و در ادامه افزایش سرعت سایت وجود دارند که میتوان smush it را یکی از برترین افزونههای این حوزه دانست.
این افزونه تمامی عکسهای موجود در سایت شما را با کمترین افت کیفیت، از نظر حجمی بهینه کرده و سرعت سایت را افزایش میدهد. smush it از فرمتهای تصویریِ
• png
• jpg
• gif
پشتیبانی میکند.
تاثیر سرعت سایت بر نرخ پرش
یکی از مهم ترین فاکتورهای سئویی که به شدت به سرعت سایت بستگی دارد، نرخ پرش یا Bounce Rate میباشد. کاربر همواره به دنبال راحتی و سهولت در دسترسی میباشد. در صورتی که کاربرد در همان ابتدای ورود به سایت با صفحهای مواجه شود که از نظر سرعت ضعیف است ترجیح میدهند به سایتی دیگر با سرعت بیشتری مراجعه کنند.
این نرخ پرش تاثیر بسیار زیادی روی وضعیت سئوی سایت دارد از این رو باید به سرعت سایت بسیار دقت کرد تا کاربرد بتواند به راحتی و بدون مشکل وارد سایت شده و با آن تعامل داشته باشد.
شما همران گرامی می توانید با شرکت در دوره سئو، مباحث مربوط به سرعت سایت و همچنین چگونگی افزایش سرعت سایت را به خوبی فرا بگیرید. برای شرکت در این دوره می توانید به صفحه تماس به من مراجعه کنید.
در پایان اگر تجربه متفاوتی در بهینه سازی سرعت سایت خود دارید، یا از ابزارهای سئو متفاوتی به این منظور استفاده میکنید، لطفا تجربیات خود را در قسمت نظرات با ما به اشتراک بگذارید.




اصلا این جی تی متریکس از وقتی که بروزرسانی شد من سرعت سایتم به کل نابود شد اصلا افسرده شدم. :(((
بین تمامی این افزونه هایی که برای افزایش سرعت سایت گفتین، کدومش بنظرتون بهتره؟ من از wprocket برای سایتم استفاده کردم اما تغییر چشمگیری ندیدیم!!!! در ضمن مطالبتون عالیهه ممنونم
من کلا با سرعت سایتم درگیرم از چندتا افزونه دیگ برای افزایش سرعت سایت استفاده میکردم اما بی نتیجه بود حالا الان میخوام اینایی که شما گفتین رو امتحان کنم. ممنون از مطالبتون