سئو تصاویر یعنی بهینهسازی عکسها برای کمک به دیده شدن بهتر سایت در گوگل. این کار شامل کاهش حجم، انتخاب فرمت مناسب، نوشتن متن جایگزین (alt)، و نامگذاری درست فایلهاست.
7 روز سئو، یک سال جلو
7 روز سئو، یک سال جلو

متخصص سئو
سئو تصاویر یعنی بهینهسازی عکسها برای کمک به دیده شدن بهتر سایت در گوگل. این کار شامل کاهش حجم، انتخاب فرمت مناسب، نوشتن متن جایگزین (alt)، و نامگذاری درست فایلهاست.
وقتی صحبت از بهینهسازی سایت برای موتورهای جستجو میشود، بیشتر افراد به سراغ سئو محتوا ، لینکسازی یا سرعت سایت میروند، اما یکی از بخشهایی که اغلب نادیده گرفته میشود، سئو تصاویر است. شاید تصور کنید عکسها فقط جنبهی تزئینی دارند، اما واقعیت این است که سئو تصویر میتواند نقش تعیین کنندهای در بهبود رتبه سایت شما، افزایش سرعت بارگذاری صفحات و حتی جذب ترافیک از بخش جستجوی تصاویر گوگل داشته باشد.
در این مقاله موارد زیر را بررسی میکنیم:
فرقی نمیکند کارشناس سئو باشید یا صاحب کسبوکار اینترنتی، این راهنما آموزش سئو تصاویر میتواند وضعیت سایت شما را به شکل چشمگیری بهبود دهد.

سئو تصاویر یا سئوی تصاویر به مجموعهای از تکنیکها و استانداردها گفته میشود که با هدف بهینهسازی عکسها برای موتورهای جستجو و کاربران انجام میگیرد. به بیان سادهتر، سئو تصویر یعنی طوری عکسها را در سایت قرار دهیم که گوگل بتواند محتوای آنها را بهتر درک کند و در نتایج جستجو نمایش دهد. اگر میخواهید سایت شما نه فقط در متن، بلکه در بخش بصری هم بدرخشد، حتماً باید بدانید که سئو تصاویر چیست و چطور باید آن را به درستی اجرا کنید، چیزی که در ادامه این مقاله مراحل عملی آن را یاد میگیرید.
در دنیای امروز که رقابت برای دیده شدن در گوگل شدیدتر از همیشه است، سئو تصاویر دیگر یک گزینهی جانبی نیست؛ بلکه بخشی ضروری از هر استراتژی سئوی حرفهای محسوب میشود. چرا؟ چون کاربران به تصاویر واکنش سریعتری نشان میدهند و موتورهای جستجو مثل گوگل هم به این رفتار توجه خاصی دارند. به بیان سادهتر، سئوی تصویر به معنای آمادهسازی عکسها به شکلی است که هم برای موتورهای جستجو قابل درک باشند و هم برای کاربران، جذاب و کاربردی.
تصاویر بهینه شده چندین مزیت کلیدی دارند:
برای مثال، گوگل اعلام کرده که بیش از ۱۰ درصد نتایج جستجو شامل عناصر تصویری هستند. همچنین بررسیها نشان داده که ۹۰٪ کاربران به کسبوکارهایی که در نتایج ارگانیک یا محلیشان تصویر دارند، بیشتر اعتماد میکنند. از سوی دیگر، در حوزههایی مثل فروش مبلمان یا پوشاک، ۸۵٪ خریداران تصمیمات خود را بر اساس تصاویر میگیرند، نه توضیحات متنی.

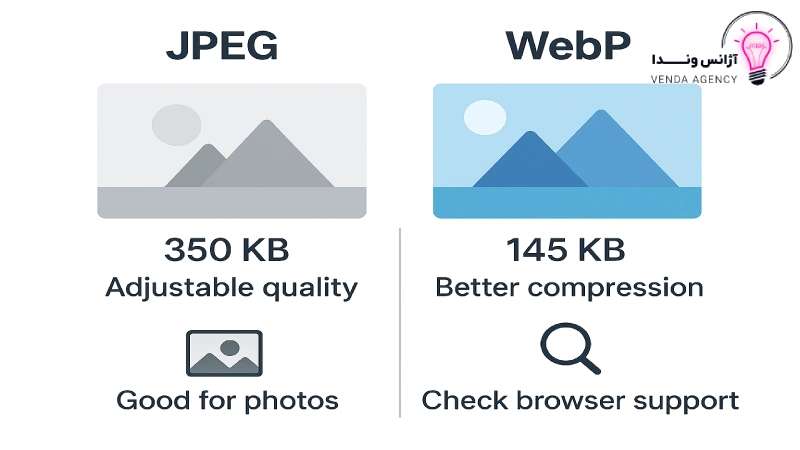
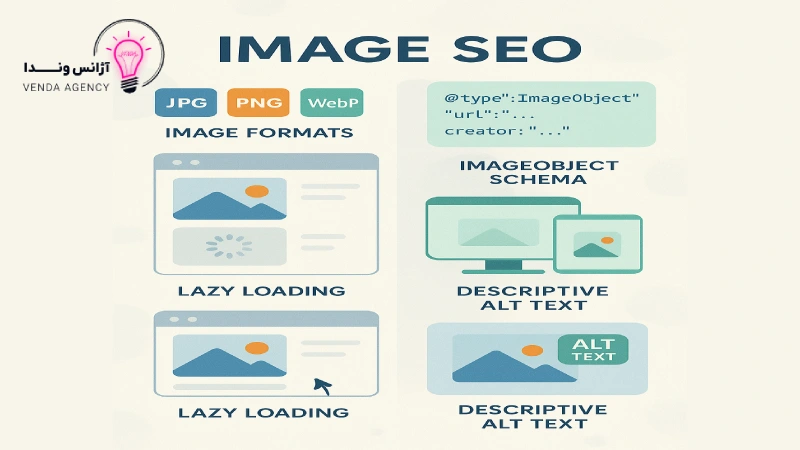
انتخاب فرمت مناسب برای تصاویر یکی از اصول مهم بهینهسازی سئو است. فرمتهای تصویری مختلف ویژگیها و کاربردهای خاص خود را دارند که به شما کمک میکنند بهترین گزینه را برای سایت خود انتخاب کنید.
JPEG: این فرمت، محبوبترین گزینه برای تصاویر واقعی است. به دلیل فشردهسازی با اتلاف، حجم فایلها را کاهش میدهد، ولی ممکن است کیفیت تصویر کمی کاهش یابد. اگر به سرعت بارگذاری نیاز دارید، JPEG بهترین انتخاب است.
PNG: این فرمت برای تصاویری که نیاز به پسزمینه شفاف دارند یا کیفیت تصویر بسیار مهم است، مناسب است. البته فایلهای PNG به دلیل فشردهسازی بدون اتلاف، حجم بالاتری دارند.
SVG: فرمت ایدهآل برای تصاویر برداری مانند لوگوها و آیکنها است. فایلهای SVG هیچگونه کاهش کیفیتی ندارند و میتوانند بدون افت وضوح در اندازههای مختلف استفاده شوند.
WebP: فرمت WebP یکی از بهترین انتخابها برای بهینهسازی تصاویر است. این فرمت میتواند تا 25% فشردهسازی بیشتر از JPEG و PNG ارائه دهد و در عین حال کیفیت بالا را حفظ میکند. به علاوه، از انیمیشن و پسزمینه شفاف نیز پشتیبانی میکند.
GIF: این فرمت معمولاً به دلیل حجم بالا و تاثیر منفی بر سرعت بارگذاری، توصیه نمیشود.
اندازه تصاویر تأثیر زیادی در سرعت بارگذاری سایت دارد. تصاویر با ابعاد بسیار بزرگتر از اندازه مورد نیاز سایت، میتوانند سرعت بارگذاری را بهشدت کاهش دهند. بنابراین، باید اندازه تصاویر را متناسب با نیاز سایت تنظیم کنید.
تناسب با ابعاد نمایش: اگر تصویری قرار است در وبسایت شما در عرض 650 پیکسل نمایش داده شود، بهتر است تصویری با همان ابعاد بارگذاری کنید. اگر تصویر خیلی بزرگتر باشد، حتی اگر مرورگر فقط قسمت کوچکی از آن را نمایش دهد، نیاز به بارگذاری کل تصویر خواهد بود که زمان بارگذاری را افزایش میدهد.
استفاده از ابزارهای تغییر اندازه: برای راحتی بیشتر، میتوانید از ابزارهای آنلاین برای تغییر اندازه تصاویر استفاده کنید. ابزارهایی مانند Bulk Resize Photos به شما این امکان را میدهند که بهطور سریع و آسان ابعاد تصاویر خود را تغییر دهید.
تنظیم رزولوشن تصویر: برای تصاویر وب، معمولاً استفاده از رزولوشن 72 PPI (پیکسل در اینچ) توصیه میشود. این رزولوشن برای نمایشگرهای مختلف مناسب است و باعث میشود تصاویر سریعتر بارگذاری شوند بدون اینکه کیفیت آنها افت کند.
یکی از نکات مهم در فشردهسازی تصاویر این است که در حالی که میخواهید حجم فایل را کاهش دهید، کیفیت تصویر را نیز حفظ کنید. فرمتهایی مانند JPEG فشردهسازی با اتلاف دارند که میتواند به کاهش کیفیت تصویر منجر شود، در حالی که PNG فشردهسازی بدون اتلاف را ارائه میدهد، اما اندازه فایلهای آن معمولاً بزرگتر است. به همین دلیل، استفاده از فرمت WebP یک انتخاب هوشمندانه است. این فرمت میتواند تصاویر را بیشتر از JPEG و PNG فشرده کند و در عین حال کیفیت تصاویر را حفظ کند.
برای فشردهسازی تصاویر، هدف باید این باشد که حجم هر تصویر به 100 کیلوبایت یا کمتر برسد. البته، اگر اندازه تصویر بسیار بزرگ باشد، ممکن است نتوانید بدون کاهش کیفیت بیشتر، حجم آن را کاهش دهید، اما باید تا حد ممکن آن را فشرده کنید و اطمینان حاصل کنید که تصویر هنوز کیفیت مطلوب را دارد.

متن جایگزین (Alt Text) نقش مهمی در بهبود تجربه کاربری و کمک به موتورهای جستجو برای درک محتوای تصاویر دارد. این متن به خصوص برای کاربرانی که از صفحهخوانها استفاده میکنند، اهمیت زیادی دارد و همچنین وقتی که تصویر به دلایلی بارگذاری نمیشود، نمایش داده میشود.
در اینجا نحوه نوشتن متن جایگزین توصیفی و مؤثر را به شما آموزش میدهیم:
توضیح واضح تصویر: متن جایگزین باید دقیقاً محتوای تصویر را توصیف کند. با این کار کاربران و موتورهای جستجو میتوانند به راحتی مفهوم تصویر را درک کنند.
استفاده از کلمات کلیدی مرتبط: استفاده از کلمه کلیدی مناسب در متن جایگزین میتواند به بهبود سئو کمک کند. این کار به موتورهای جستجو کمک میکند تا تصویر را با جستارهای کاربران تطبیق دهند و در نتایج جستجو نشان دهند.
نوشتن متن جایگزین مانند توصیف شفاهی: تصور کنید که چشمهایتان بسته است و کسی باید تصویر را برای شما توضیح دهد. اگر بتوانید تصویر را با واژگان ساده و واضح در ذهن خود تجسم کنید، متن جایگزین به خوبی عمل کرده است.
نام فایلهای تصویری نقش مهمی در سئو و فهم محتوای تصاویر توسط موتورهای جستجو ایفا میکنند. به همین دلیل، باید از نامهای توصیفی برای تصاویر خود استفاده کنید، نه اینکه آنها را با نامهای پیشفرض مانند “IMG_12345.jpg” بارگذاری کنید.
برای مثال، به جای IMG_785432.jpg، نام تصویر خود را به چیزی مانند red-ford-mustang-1967.jpg تغییر دهید. با این کار گوگل میفهمد تصویر مربوط به یک خودروی فورد ماستنگ مدل 1967 است.
هنگام نامگذاری تصویر، بهتر است کلمات کلیدی مرتبط با محتوای صفحه یا محصول خود را وارد کنید. به عنوان مثال، اگر تصویری از یک ژاکت ترمه قهوهای دارید، نام تصویر باید چیزی مانند brown-thermo-jacket.jpg باشد.
کلمات را با خط فاصله (-) از هم جدا کنید تا موتور جستجو بتواند آنها را راحتتر درک کند. به عنوان مثال: green-leather-jacket.jpg.
علاوه بر نام فایل، باید کلمات کلیدی را در توضیحات و متن جایگزین تصویر نیز درج کنید تا شانس نمایش تصویر در جستجوهای مرتبط افزایش یابد.
با این کار تصاویر شما در نتایج جستجوی گوگل و Google Images بهتر رتبهبندی میشوند.
در دنیای دیجیتال امروز، جستجو از طریق دستگاههای موبایل به طور چشمگیری افزایش یافته است. در حقیقت، در سه ماهه اول سال 2023، بیش از 58% از کل ترافیک اینترنت جهانی از طریق موبایل بوده است. به همین دلیل، گوگل صفحات را بهطور عمده از دیدگاه دستگاههای موبایل خزیده و رتبهبندی میکند که به این فرآیند mobile first indexing گفته میشود. این تغییر بزرگ تأکید بر اهمیت سئو موبایل و تأثیر آن روی سایتها دارد و تصاویر یکی از بخشهای حیاتی این بهینهسازی هستند.
زیرنویسهای تصاویر نقش مهمی در بهبود تجربه کاربری (UX) ایفا میکنند. اگر چه زیرنویسها مستقیماً بر رتبهبندی سئو تأثیر نمیگذارند، اما به افزایش زمان ماندگاری کاربران در صفحات شما کمک میکنند. زمانی که کاربران مدت زمان بیشتری را در صفحه شما سپری میکنند، سیگنالهای مثبتی به گوگل ارسال میشود که نشان میدهد محتوای شما برای بازدیدکنندگان ارزشمند است. این امر ممکن است به ارتقای رتبه شما در نتایج جستجو کمک کند.

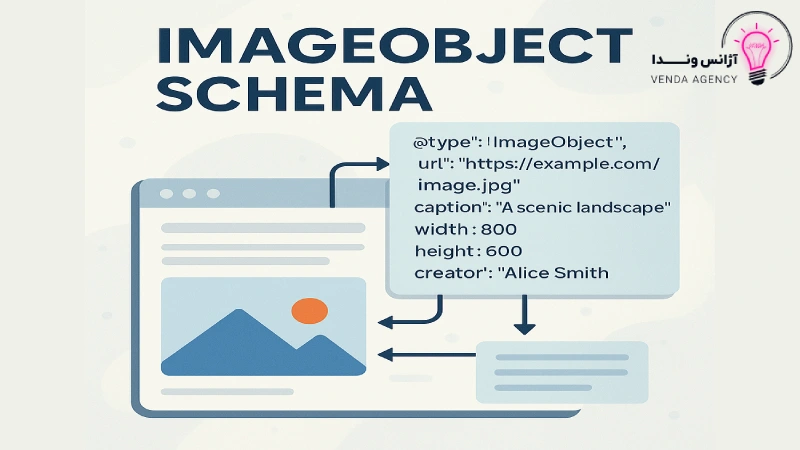
اسکیمای image object نوعی داده ساختاریافته است که به موتورهای جستجو کمک میکند تا اطلاعات دقیقی درباره تصاویر سایت شما بدست آورند. این کار به بهبود نمایهسازی و نمایش تصاویر در نتایج جستجو کمک میکند. در نتیجه، تصاویر شما میتوانند به طور مؤثرتری برای کاربرانی که به دنبال محتوای بصری مرتبط هستند، به نمایش درآیند.
برای اضافه کردن این نشانهگذاری به تصاویر خود، میتوانید از کد دادههای ساختاریافته موجود در Schema.org استفاده کنید. این کد از پیش ساخته شده است و شما فقط باید جزئیات خاص تصویر خود، مانند URL تصویر، ابعاد و توضیحات را وارد کنید. سپس میتوانید کد را در بخش `<head>` فایل HTML خود قرار دهید.
برای متمایز شدن از سایر سایتها و جلب اعتماد گوگل، همیشه بهتر است از تصاویر یونیک استفاده کنید. با این کار هویت منحصر به فردی برای سایت خود میسازید و سیگنالهای مثبت EEAT (تخصص، اعتبار و اعتماد) را به موتورهای جستجو ارسال میکنید.
تصاویر شما باید مرتبط با محتوای سایت باشند. به عنوان مثال، اگر در حال نوشتن درباره سفر به پاریس هستید، به جای استفاده از تصاویری که همه جا دیدهاید (مثل برج ایفل معروف)، سعی کنید از تصاویر واقعی که خودتان گرفتهاید یا تصاویر خاصی که مرتبط با محتوای شما هستند، یا تصاویر ساخته شده با هوش مصنوعی استفاده کنید. این کار باعث میشود پست شما اصیلتر به نظر برسد و نظر مخاطبان و موتورهای جستجو را جلب میکند.
نقشه سایت تصویری ابزاری ضروری برای بهبود نمایهسازی تصاویر شما در موتورهای جستجو است. نقشه سایت XML به موتورهای جستجو کمک میکند تا صفحات سایت شما را پیدا کنند و ساختار سایت را درک کنند. اما وقتی به تصاویر میرسیم، نقشه سایت تصویری میتواند به شما کمک کند تا تصاویر خود را به درستی فهرست کنید و احتمال دیده شدن آنها در نتایج جستجوی تصاویر گوگل را افزایش دهید.
نقشه سایت تصویری فهرستی از تمام تصاویر سایت شما را در اختیار گوگل قرار میدهد و کمک میکند تا تصاویر شما در نتایج جستجوی خاص تصاویر (مثل Google Images) بهتر فهرست شوند. برای ایجاد این نقشه سایت تصویری، شما باید URLهای تصاویر خود را به نقشه سایت XML اضافه کنید.
زمانی که تگهای OG را به سایت خود اضافه میکنید، میتوانید تعیین کنید که چه تصویری، عنوانی یا توضیحاتی باید هنگام اشتراکگذاری URL شما در رسانههای اجتماعی نمایش داده شود. با این کار کنترل بیشتری بر نحوه نمایش محتوای خود در پلتفرمهای مختلف دارید.
برای افزودن تگهای OG، شما باید آنها را در بخش <head> کد HTML صفحه خود قرار دهید. به طور معمول، تگهای OG با پیشوند “og:” شناخته میشوند.
اگر از وردپرس استفاده میکنید، اضافه کردن تگهای OG در سئو تصاویر بسیار ساده است. شما میتوانید برای سئو تصاویر وردپرس از افزونه Yoast SEO استفاده کنید. برای این کار کافیست افزونه را نصب کرده، پستی که میخواهید تگهای OG را برای آن تنظیم کنید، ویرایش کرده و در بخش «Yoast SEO»، تب «اجتماعی» را باز کنید. سپس میتوانید عنوان، توضیحات و تصویر را برای پلتفرمهای مختلف اجتماعی وارد کنید.
با این کار، افزونه به صورت خودکار تگهای OG را برای شما تنظیم میکند و شما به راحتی میتوانید محتوای خود را به شکلی جذابتر و موثرتر در رسانههای اجتماعی به اشتراک بگذارید.

بارگذاری تنبل یک تکنیک عالی برای بهبود سرعت بارگذاری سایت و تجربه کاربری است. در این روش، تصاویر تنها زمانی بارگذاری میشوند که کاربر به آنها اسکرول کند و وارد محدوده نمایش صفحه شود.
اگر از وردپرس استفاده میکنید، پیادهسازی بارگذاری تنبل بسیار ساده است. از نسخه 5.5 به بعد، وردپرس به صورت خودکار ویژگی loading=”lazy” را به تصاویر اضافه میکند، بنابراین نیازی به کار اضافی نیست. اگر وردپرس شما نسخه قدیمیتر است، میتوانید از افزونههای مختلف وردپرس برای فعالسازی این ویژگی استفاده کنید.
شبکه تحویل محتوا یا CDN (Content Delivery Network) یک روش مؤثر برای بهینهسازی سرعت بارگذاری تصاویر است. CDN شامل شبکهای از سرورها است که در نقاط مختلف جهان پراکندهاند و وظیفه دارند محتوا را از نزدیکترین سرور به کاربر تحویل دهند.
برای استفاده از CDN، بهترین روش نصب یک افزونه CDN در وردپرس است. برای مثال، Bunny.net و Cloudflare از گزینههای عالی برای راهاندازی CDN هستند. این کار نه تنها سرعت بارگذاری سایت شما را بهبود میبخشد، بلکه تجربه کاربری بهتری برای کاربران فراهم میکند.
سئو، به ویژه سئوی تصویر، دنیای پیچیدهای است که به سرعت در حال تغییر است. برای موفقیت در این عرصه، باید از جدیدترین شیوهها و روندها آگاه باشید. این به معنای این است که علاوه بر پیگیری بهروزرسانیهای الگوریتمهای گوگل، باید از فناوریها و ابزارهای نوظهور در زمینه بهینهسازی تصویر نیز استفاده کنید. در اینجا چند راهکار برای همگام شدن با تغییرات سئو آورده شده است:
پیگیری بهروزرسانیهای الگوریتم گوگل: گوگل به طور مداوم در حال بهروزرسانی الگوریتمهای جستجو است و این تغییرات بهطور مستقیم روی نحوه فهرستبندی تصاویر تأثیر میگذارد. بنابراین، مهم است که همیشه از تغییرات جدید آگاه باشید و مطابق با آنها استراتژی بهینهسازی تصاویر خود را تغییر دهید.

وقتی اصول اولیه سئو تصاویر را یاد گرفتید و اجرا کردید، زمان آن رسیده که به سراغ تکنیکهای پیشرفتهتری بروید تا یک قدم از رقبای خود جلوتر باشید. با استفاده از این نکات میتوانید از نظر موتورهای جستجو و تجربه کاربری حرفهای ظاهر شوید:
با پیادهسازی این نکات پیشرفته، نه تنها در جستجوی تصاویر گوگل بهتر دیده میشوید، بلکه نرخ تعامل کاربران و در نهایت نرخ تبدیل نیز افزایش خواهد یافت. اگر از سیستمهایی مثل وردپرس استفاده میکنید، افزونههایی مانند Smush، ShortPixel یا Imagify میتوانند در سئوی تصاویر به شما کمک زیادی کنند.
در این بخش از آموزش سئو مفصل به سئوی تصاویر پرداختیم. اگر میخواهید در نتایج بدرخشید و رتبه خوبی بگیرید باید سئو تصویر را یاد بگیرید و به درستی آن را روی سایت اجرا کنید. اگر با وجود مطالبی که بیان کردیم هنوز سوالی در مورد سئو عکس دارید حتماً در کامنتها بپرسید تا شما را راهنمایی کنیم.
به اشتراک بزار:






4.9
در حال ثبت نام
5,000,000 تومان–10,000,000 تومان
4.9
در حال ثبت نام
12,000,000 تومان

آژانس دیجیتال مارکتینگ وندا با بیش از ۸ سال تجربه کار در زمینه دیجیتال مارکتینک و سئو و همراهی بیش از 100 کسب و کار و داشتن بالای 500 دانش پذیر همواره در تلاش است که با تجربه و تخصص خود در دنیای دیجیتال، رشد و افزایش آگاهی برند، کاربر و فروش را برای کسب و کارهای مختلف رقم بزند.
۱۴۰۳© کلیه حقوق مادی و معنوی این سایت متعلق به وبسایت آژانس دیجیتال مارکتینگ وندا می باشد.
